微软现在大搞副业,就是不肯在 Windows 系统上下功夫,最近又改了 GitHub UI 布局设计。核心思想是好的,利用了屏幕的宽度,首屏展示了更多的信息,元素设计上也更现代了一些。好看不好看不说,理念上的确先进了不少。
但有很多用户还是习惯以前的 UI 布局,怎么办呢?这里给大家推荐一个浏览器插件,可以让你在访问 GitHub 时使用以前的 UI 界面。插件的名字也很直接,就叫 Old GitHub UI,支持 Chrome 和 Firefox。主要改进了以下几个布局:
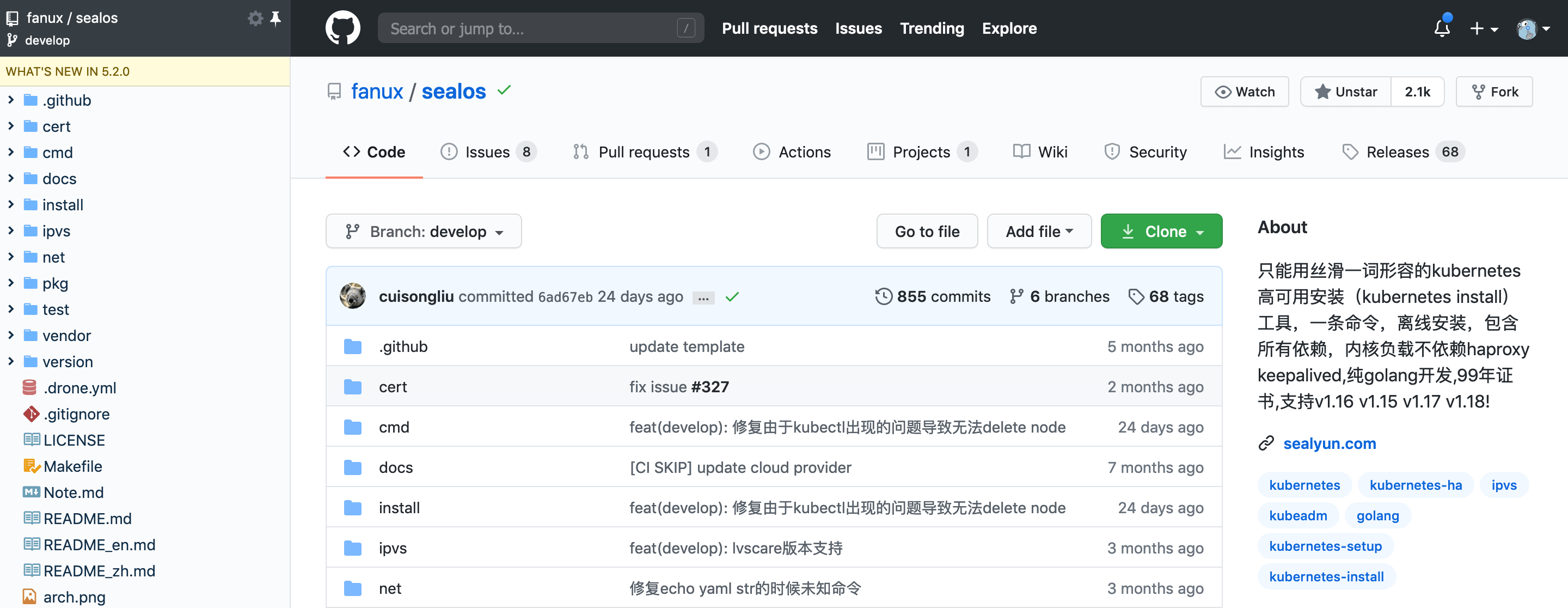
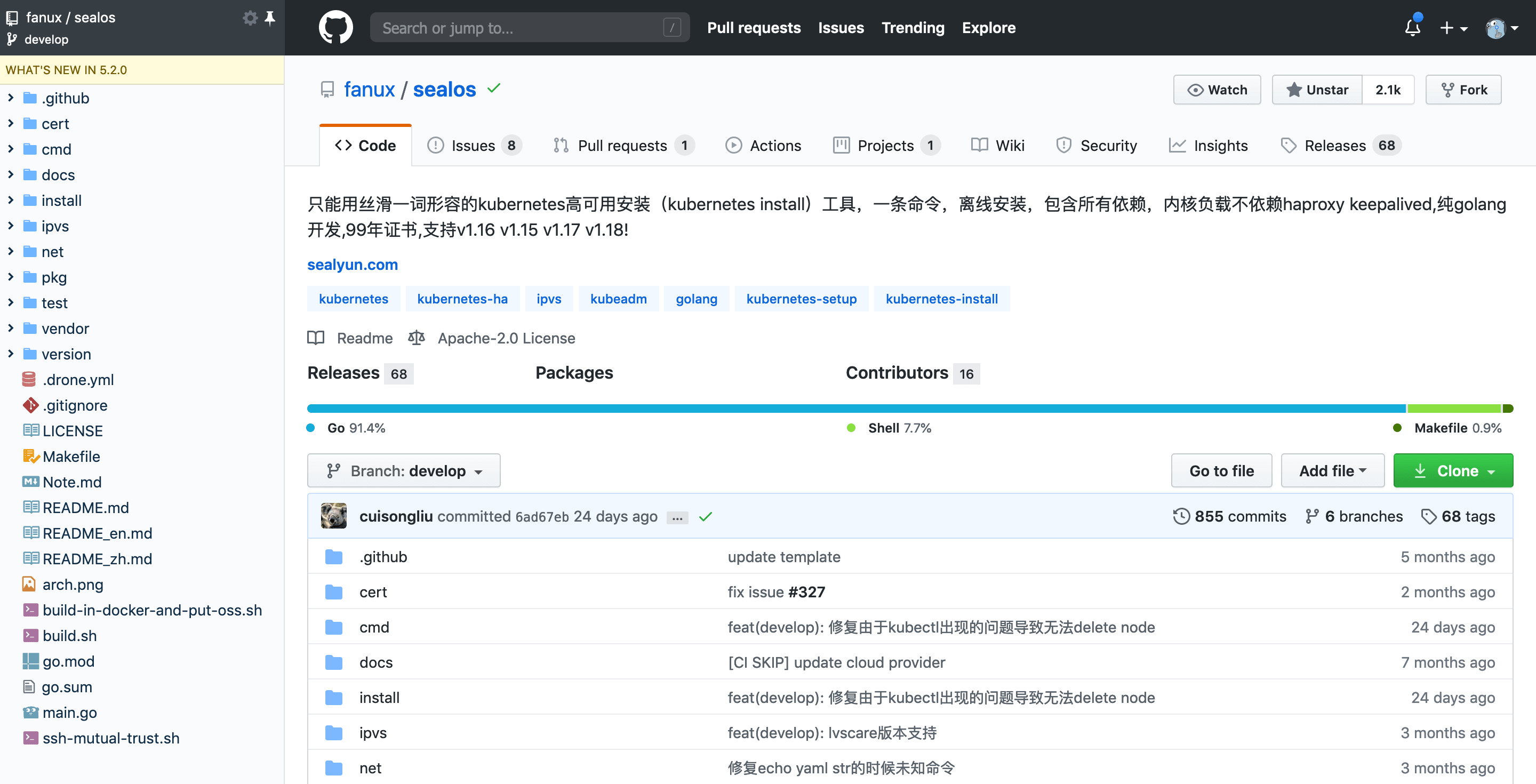
① 将侧边栏信息和 header 信息移到主体部分
使用插件前:

使用插件后:

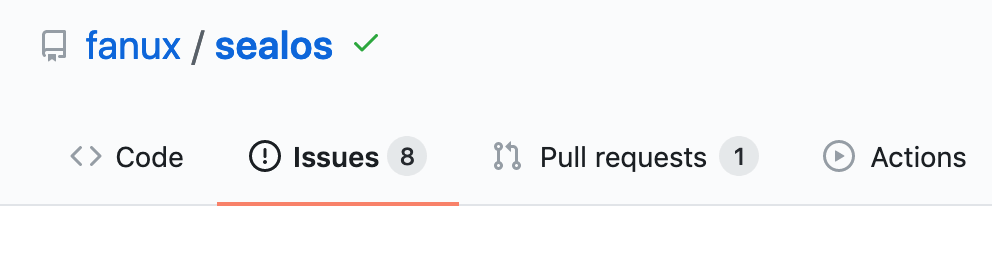
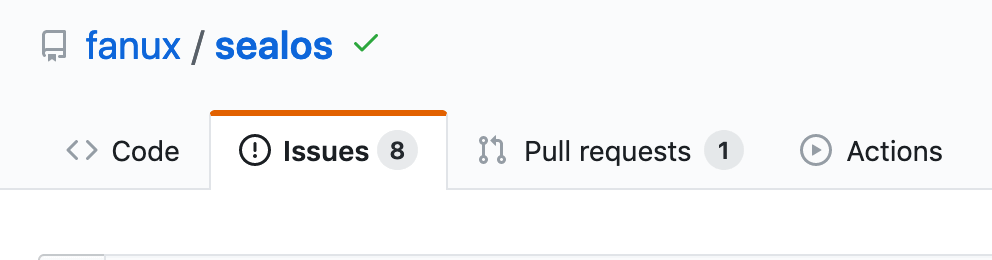
② 高亮选中的 header
使用插件前:

使用插件后:

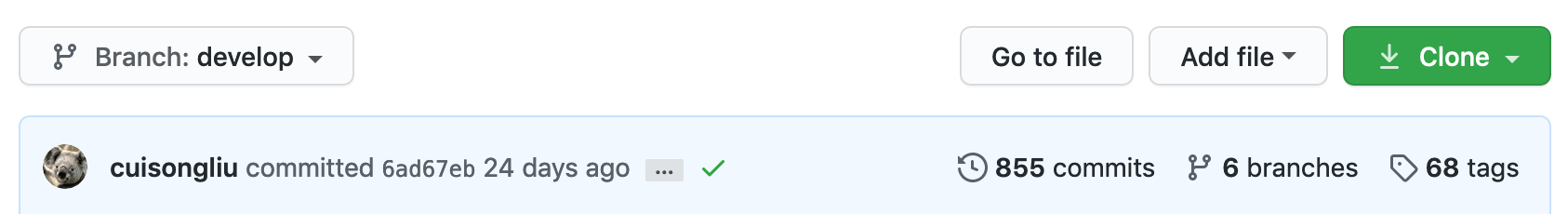
③ 使用经典的按钮样式,移除图片圆角
使用插件前:

使用插件后: